웹 폰트, 그 적절한 크기감을 찾아서
본문이 30px입니다만.
2021-12-08
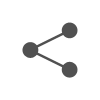
웹사이트 시안을 매뉴얼에 와서 처음 잡아 보았다. 카테고리는 온라인 아트 플랫폼 사이트. 화면 크기는 1440x800px, 본문을 시원하게 30px로 잡았다. 그러니 그보다 작은 크기인 미술품 제목(캡션)은 20px 정도면 딱이겠다 싶었다. 보통 타입 세팅에서 가장 작은 값인 캡션이 이 정도였으니, 소제목과 중제목, 대제목까지 모아놓은 시안은 100m 밖에서 보일 정도로 거대해졌다.
처음 웹 시안을 잡을 때 가장 궁금한 것 중 하나는 폰트 크기였다. 제일 먼저 세팅해 보고 이리저리 바꿔볼 수 있는 요소이기도 하지만, 의외로 금방 감을 잡기 어려웠던 것 또한 폰트 크기였다. 포털사이트에 검색하면 여러 종류의 웹 폰트 사용 가이드를 빠르게 확인할 수 있고, 이러한 크기가 적절하다, 이러한 콘셉트에는 어떠한 크기감이 좋다, 라는 글 많지만 정작 내 시안에 바로 적용은 쉽지 않았다. 종이 위를 벗어나 모니터로 이동한 활자들은 낯설었고, 점점 커지거나 몹시 작아졌다.
그래서 첫 웹 시안 작업을 떠올리며, 적절한 크기감을 찾아나갔던 과정을 공유하고자 한다. 정답도 아니고 가장 괜찮은 방법이라 보장할 수도 없다. 그렇지만 웹 시안을 처음 잡아보는 작업자가 조금이라도 막막함을 덜어내고, 자신만의 기준으로 한 발자국 나아갈 수 있기를 바라며 글을 쓴다.
적절한 크기감의 기준이 되는 위계는 ‘본문’으로 정하였다. 웹사이트 내에서 가장 많은 분량을 차지하고, 너무 크거나 작지 않은 평균 정도 크기감을 가지며, ‘本文’이라는 이름처럼 주가 되는 글을 먼저 다루고자 한다.
1. 가장 먼저 시도하는 것은 회사 내부 프로젝트에서 주로 활용된 서체 크기를 살펴보는 일이다. 최근 진행했던 프로젝트를 확인하였을 때 약 16px~19px을 사용하였고, 평균 17px이다.

Akzidenz Grotesk | 16px

Noto Sans KR | 18px

Noto Sans KR | 17px

Noto Sans KR | 16px

Noto Sans KR | 16px

Noto Sans KR | 16px

Spoqa Han Sans Neo | 17px

Noto Sans KR | 18px

Noto Sans KR | 19px
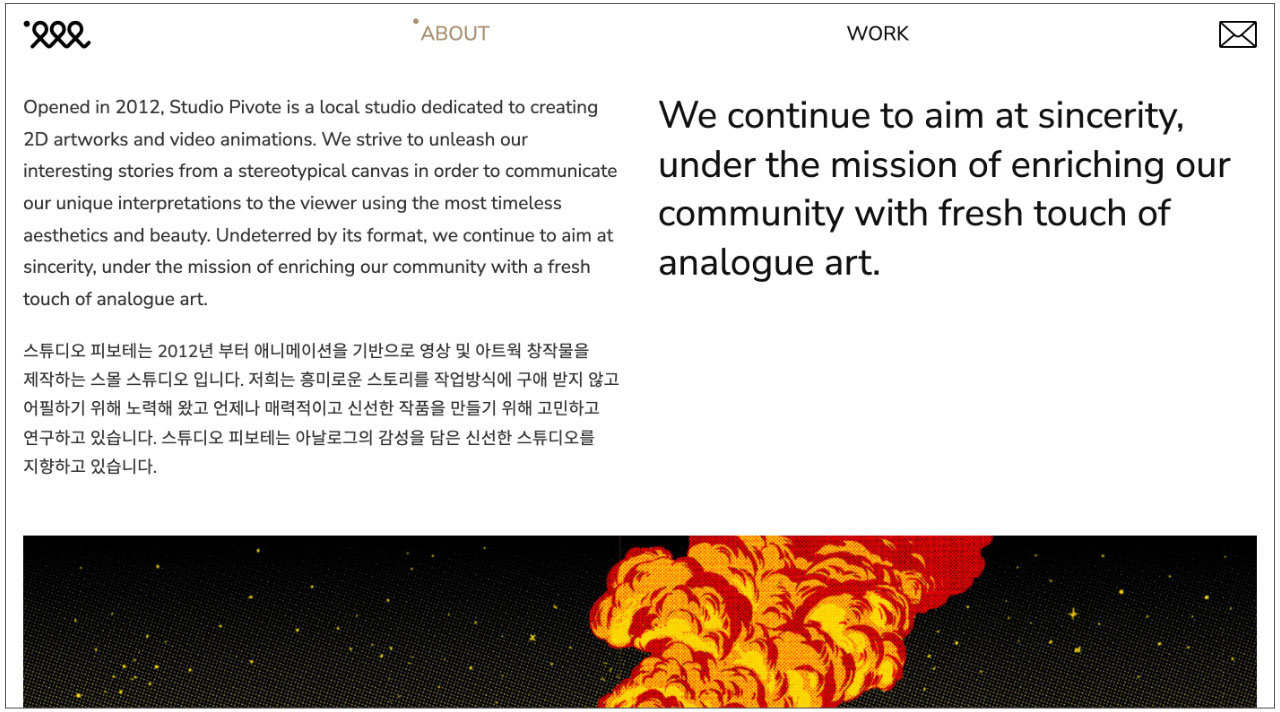
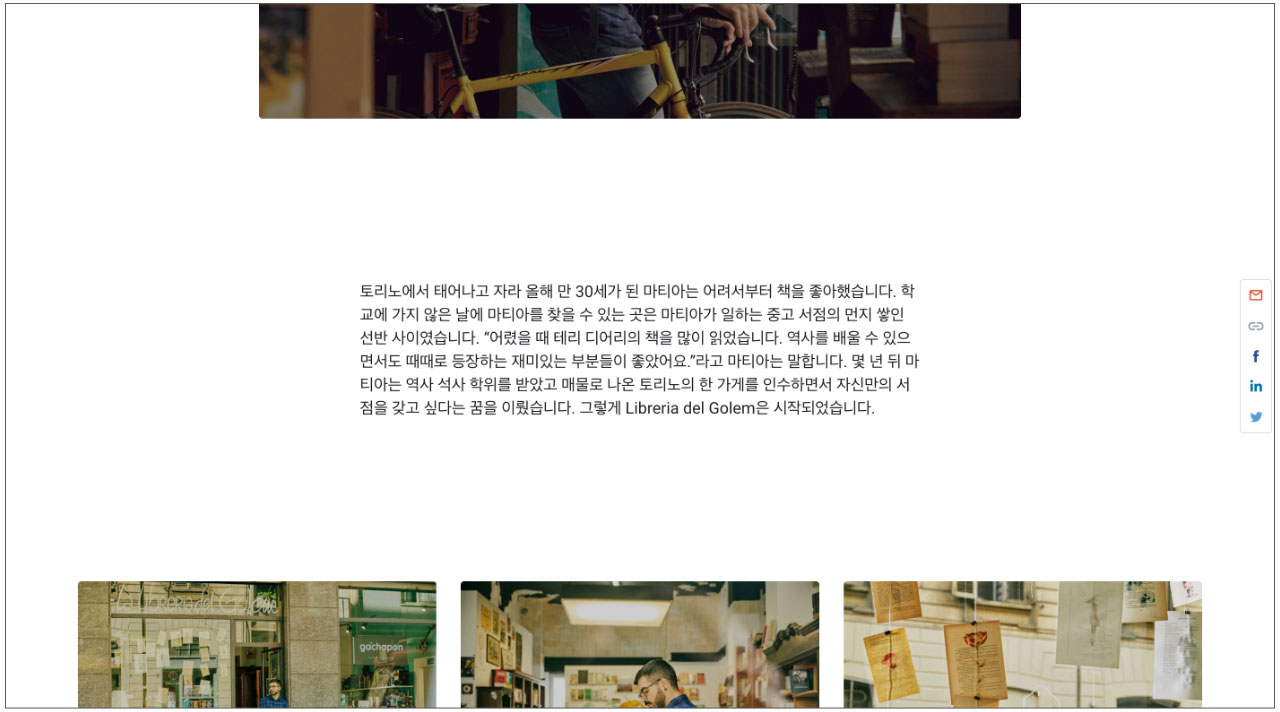
2. 회사 내부 프로젝트 리서치 다음으로 시도한 것은 IT관련 기업 사이트나 내가 사용하면서 보기에 편안했고, 괜찮다고 느꼈던 사이트를 뜯어보는 것이다. (뜯어보다=코드창을 열어 서체 종류를 확인한다는 뜻. 바로 다음 본문을 참조) 사이트 10개 정도 확인하였을 때 약 14px~21px을 사용하였고, 평균 17.3px이다.

Roboto | 18px

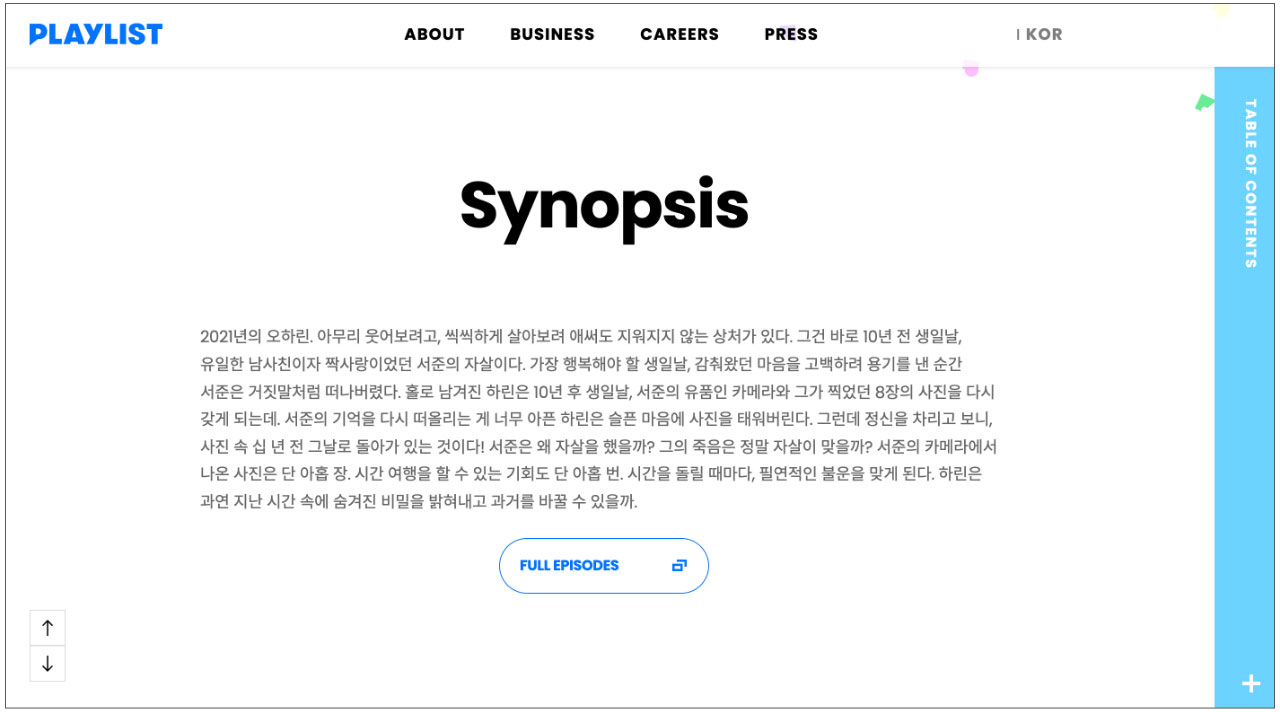
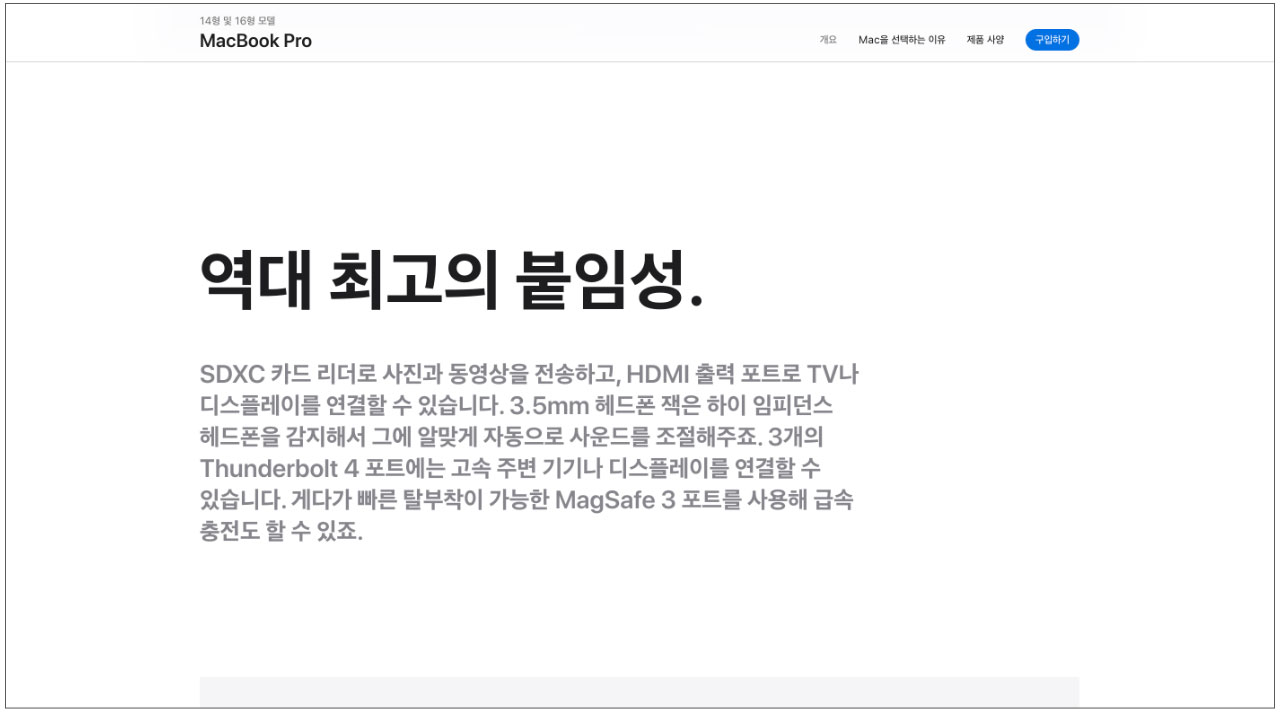
SF Pro KR | 21px

Kakao | 16px

나눔바른고딕 | 14px

Toss Product Sans | 18px

Youandi | 14px

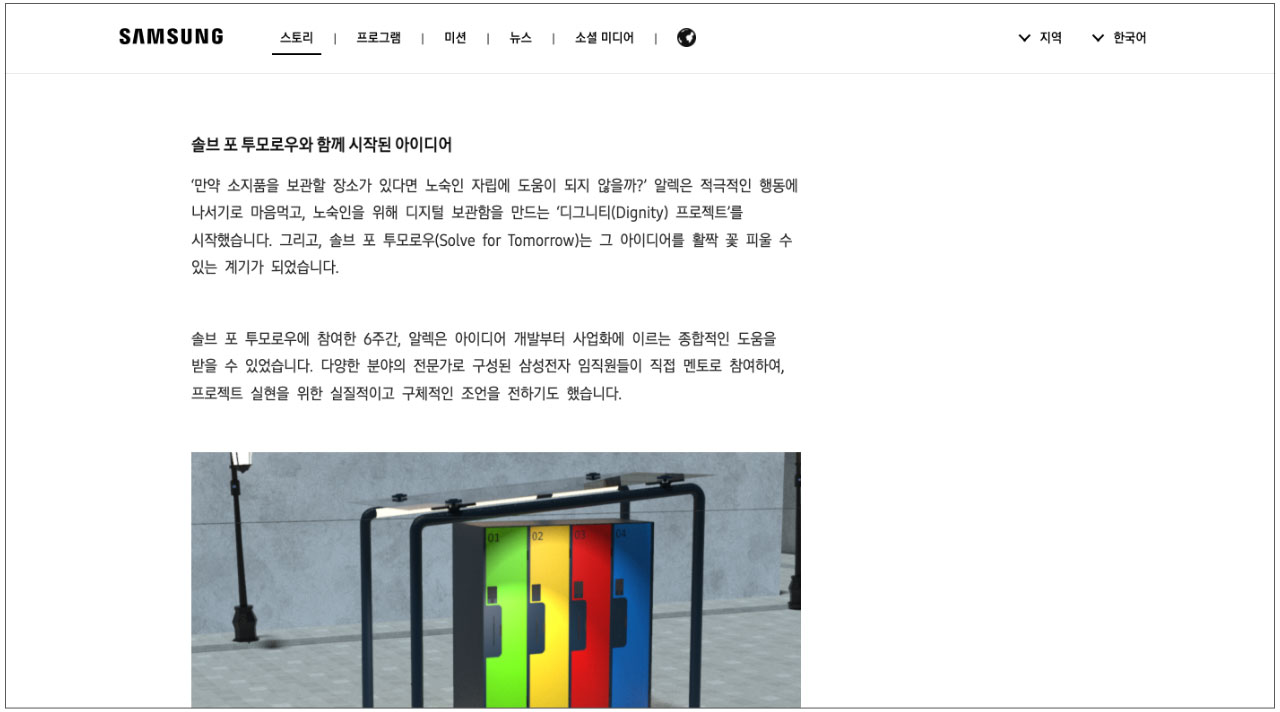
Samsung Sharp Sans | 18px

Noto Sans KR | 20px

Suisse | 16px
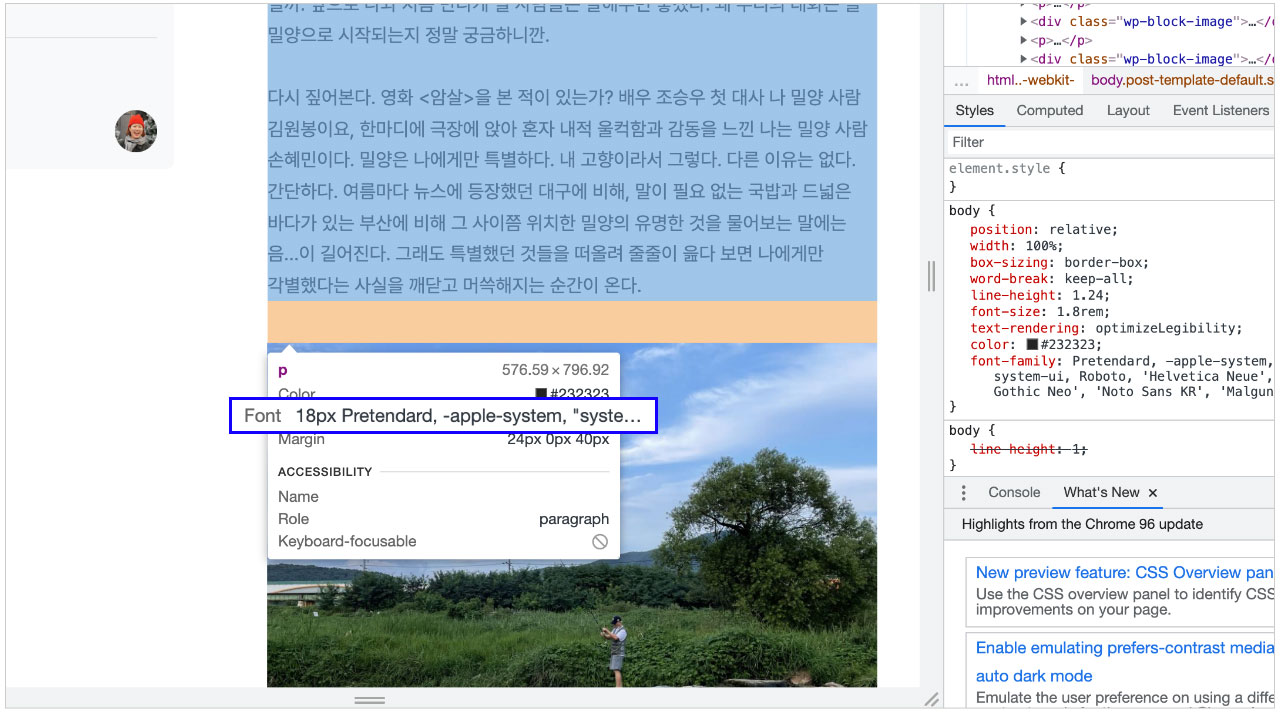
*서체 종류&크기 확인하는 방법: 해당 웹사이트 화면에서 command(ctrl)+shift+C를 눌러 코드창을 연다. 그리고 궁금한 서체 텍스트 위에 마우스를 호버하면 서체 종류와 크기를 확인할 수 있다.

3. 1,2에서 리서치한 크기감을 참고하여 평균값인 17px을 본문 크기로 적용하였다. 화면크기는 1440x800px, 서체 종류는 Pretendard, 웨이트는 Medium, 컬러는 #707070을 기준으로 하였다.

3-1. 평균값인 17px보다 3px 작은 14px를 본문 크기로 적용하였다. 17px에 비하여 화면 전체에서 여백이 많이 느껴지고, 오밀조밀한 인상이 강해진다.

3-2. 평균값인 17px보다 3px 큰 20px를 본문 크기로 적용하였다. 17px에 비하여 화면 전체에서 빽빽한 인상이 느껴지며, 본문보다는 소제목 범주에 가깝게 느껴진다.

3-3. 평균값인 17px보다 1px 정도 크고 작은 16~18px 사이 크기감이 적당해 보인다. 가독성도 좋고, 어떤 카테고리에도 적절하게 어울리며, 화면상에서 가장 안정적으로 느껴진다.


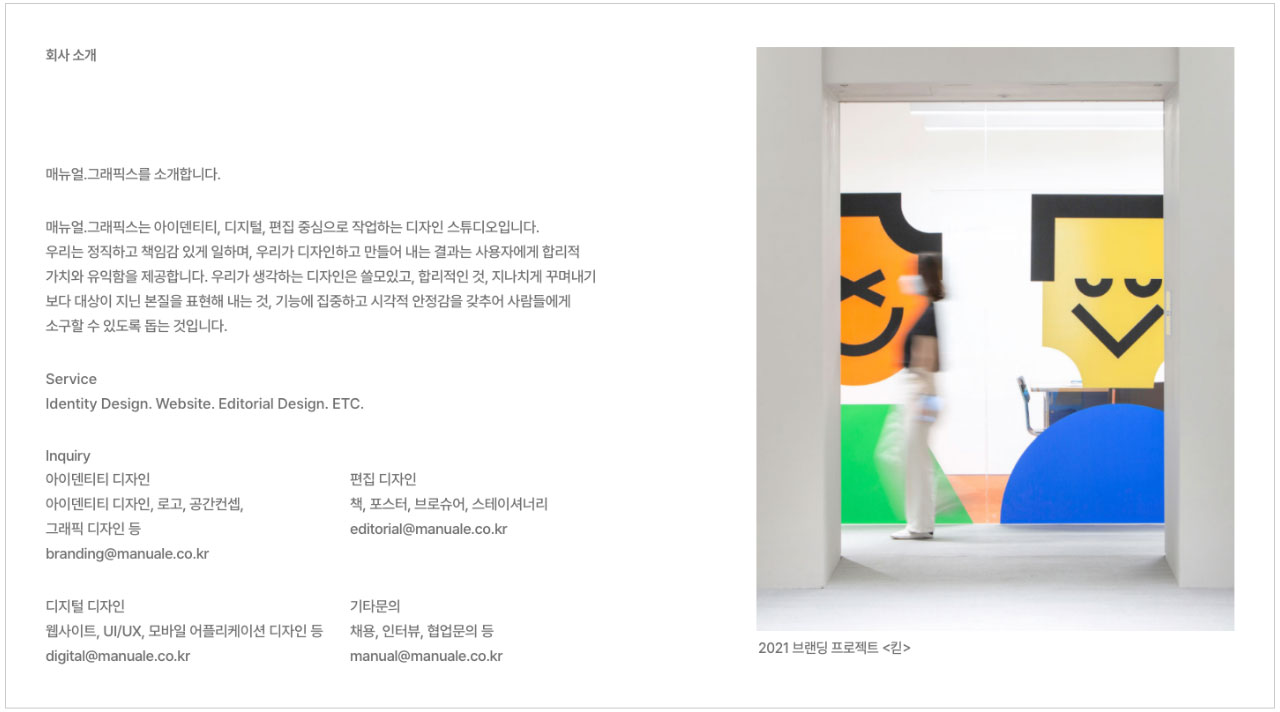
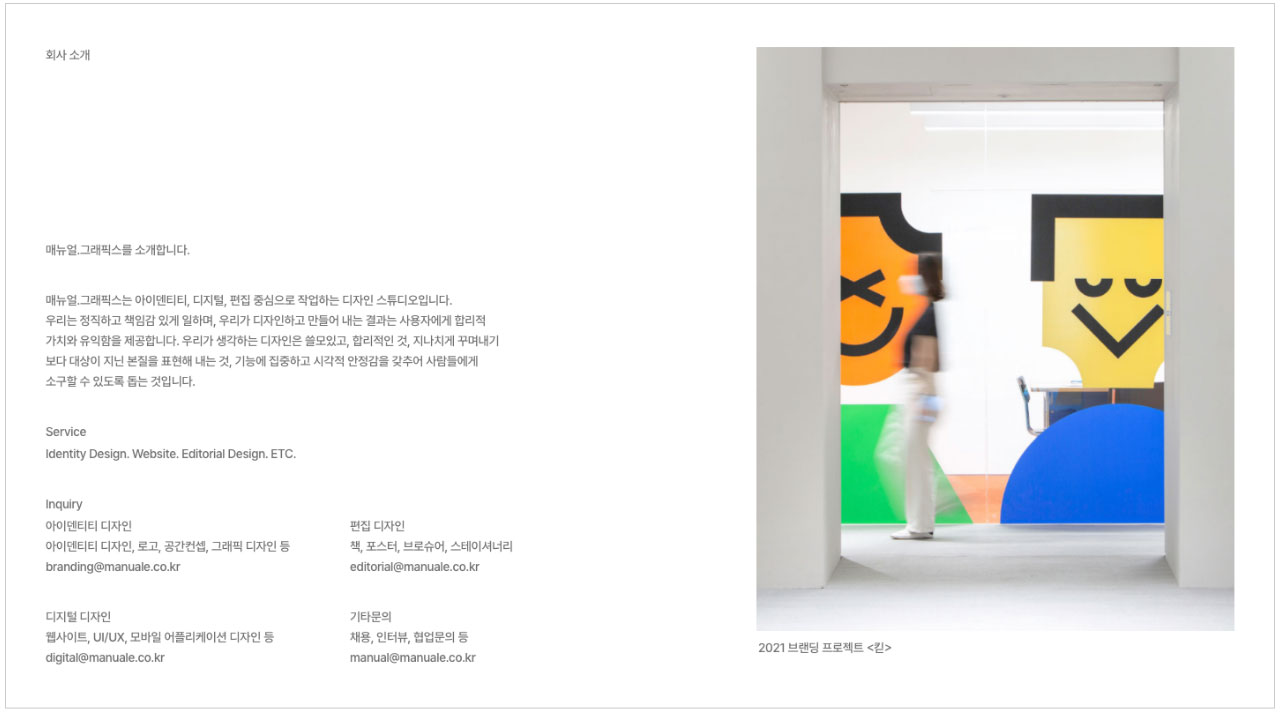
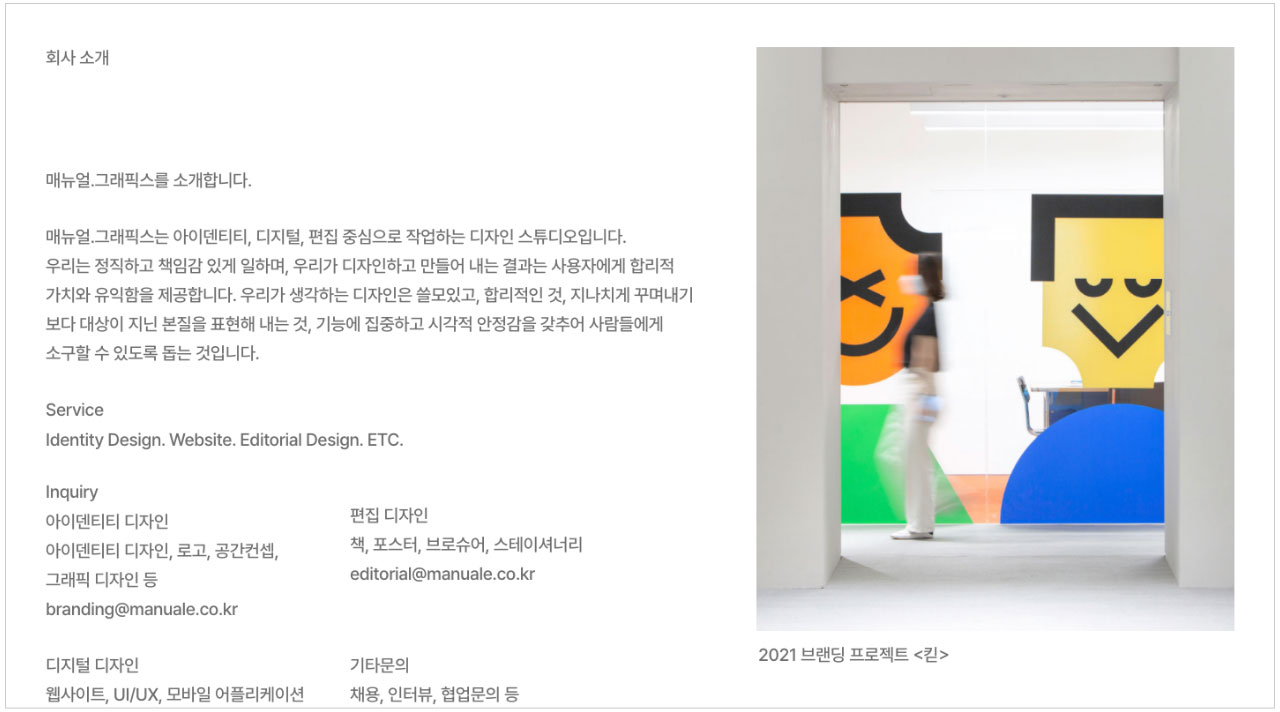
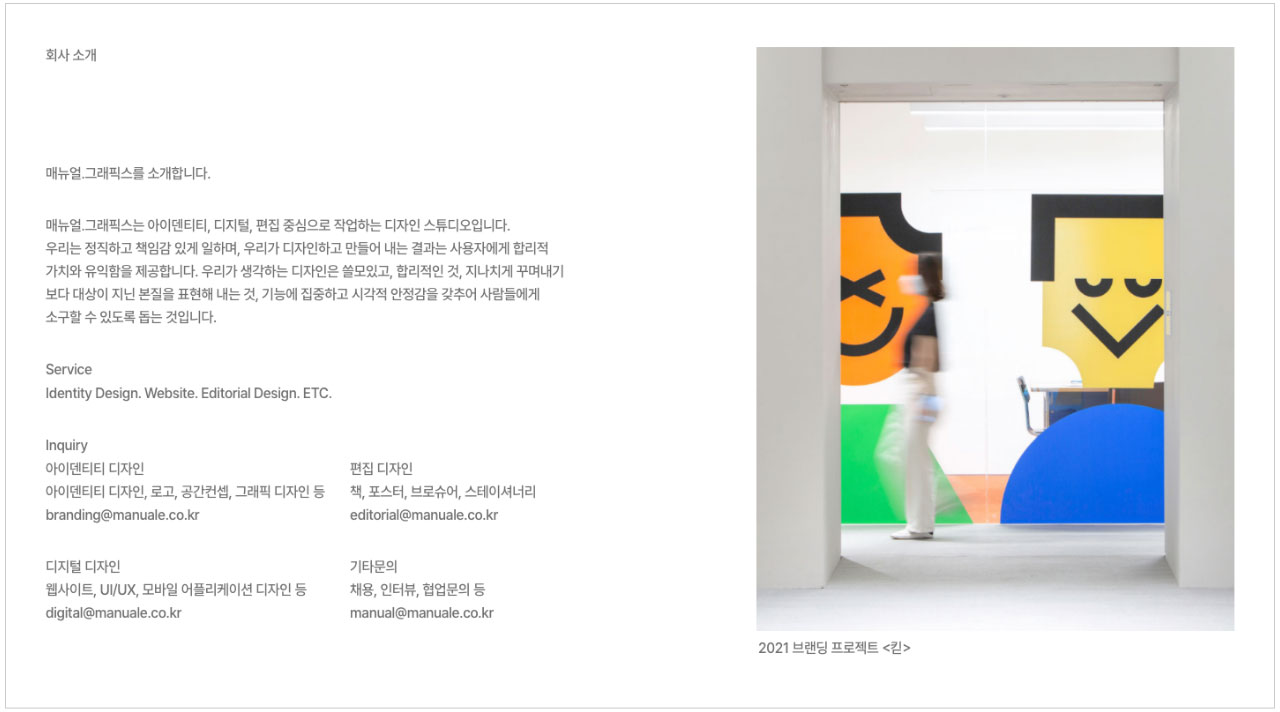
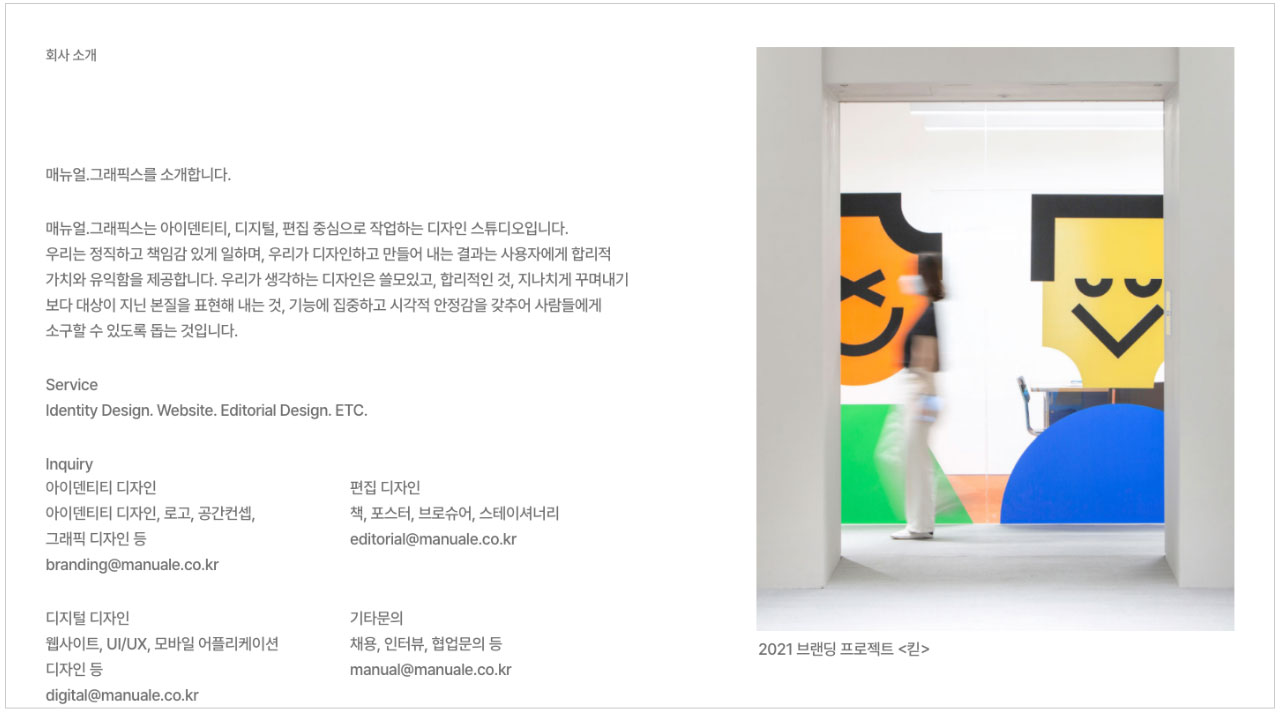
4. 17px 본문을 기준으로 제목, 소제목, 캡션도 함께 세팅해보았다. 제목은 ‘회사소개’, 소제목은 ‘매뉴얼.그래픽스를 소개합니다.’, 캡션은 ‘2021 브랜딩 프로젝트 <킫>’으로 내용을 분류하였다.
4-1. 제목을 본문보다 10px 큰 27px로 잡았을 때, 생각보다 본문과 큰 차이가 느껴지지 않아 위계가 모호해 보인다. 소제목은 5px 큰 22px를 적용하였는데, 적절히 구분되면서 심한 대비는 느껴지지 않아 안정적으로 보인다. 캡션을 13px 이하로 적용하였을 때는 크기가 너무 작아 가독성 문제가 발생한다.

4-2. 제목을 본문보다 30px 큰 47px로 잡았을 때, 화면에서 제목이 차지하는 비율이 크고, 본문과의 대비감이 심하여 제목에만 시선이 집중된다. 소제목은 11px 큰 28px를 적용하였고, 본문과 적절한 대비감이 생겼지만 중제목 범주로 느껴져 또다른 단락 구성으로 보인다. 캡션을 본문과 동일한 16px로 적용했을 때는 텍스트 위계가 모호해진다.

4-3. 제목을 본문 2배 정도인 34px로 잡았을 때, 화면상 차지하는 비율과 대비감이 적절하게 느껴진다. 소제목은 안정적으로 느껴졌던 22px를 적용하였고, 캡션은 14px를 적용하였을 때 적절한 가독성을 가지며 위계도 명확하게 구분된다.

5. 유의사항
지금까지 언급한 적절한 크기감에 대한 내용은 철저히 작성자의 작지만 뿌듯했던(?) 경험을 바탕으로 제안하는 방법이다. 꼭 이렇게 사용해야하거나, 이것 외에는 기준을 찾아가는 과정이 어렵거나 더딘 것도 아니다. 더 나은 방법이 분명 존재할 것이니, 만약 더 괜찮고 멋진 길을 찾았다면 꼭 매뉴얼로 연락을 주길 바란다.
마치며
세팅하다 괜스레 불안하고, 확신이 없어질 때면 성균님이 해주신 말씀을 떠올린다. ‘정답은 없다. 하지만 나만의 기준은 있게!’